TRAKK App. The smarter way to train by Pulse Fitness.
TRAKK, offers gym goers an unrivalled experience for keeping track of workouts in and outside the gym, and it is also the ultimate personal training tool. The app allows users to set fitness goals, devise personalised workout plans and track their progress.
PROMO VIDEO
Overview
Client
Pulse Fitness
Team
Stuart G (Product Designer)
4 x Software Developers
1 x Software Tester
Duration
July 2019 - June 2022
My Role
User Research - Questionnaires & Product Research
Development Roadmap Generation
Wireframe Lo-fi & Hi-fi Generation
Hi-fi Prototyping
Usability Testing and Feedback Sessions
Created Promotional Content
Product Management
Software Used
The Problem
Referring to ‘The redesign of PulseMove Tracker app from Pulse Fitness.’ project from my portfolio, the TRAKK app is a real-life outcome from that project. The problem was: PulseMove was a gym tracking ecosystem, tracking user data throughout their workouts. The PulseMove Tracker app received 1-star reviews on the Apple App Store and Google Play Store. From performing an UX Audit on the PulseMove app, I found various was in which the app could be changed and developed to improve the customer experience. Please see my original concept via the button below:
The Goals
Product Research
Review the original UX Audit results and generate:
Development road map
Time scale gantt charts
Technical specifications
Solution overview documentation
Redesign the User Interface
Redesign the User Experience flow charts
Cross reference the original features list with the current software build to ensure all features are present.
User research reviews
The Solution
As addressed from the UX Audit undertaken previously on the PulseMove app, the fundamental problem was based on the lack of the effectiveness of the UX flow. This was confirmed by the cognitive walk throughs and user feedback, showing how the app was incredibly difficult to use.
Fortunately, I was very aware of the existing PulseMove database structure meaning going forward we as a team could keep the database structure moving to the TRAKK environment. Starting fresh from the front end, working with our external development team, we went through the initial technical specifications, initial feature list and basic sketches on how some elements of the app could work.
Once the initial wireframing was generated I went through the UX flow to ensure the MVP features were included and worked correctly for the initial launch. From here the final User Interface was generated before building of the app started. As there were many new features and architecture changes to be done to the app and the ecosystem, it was important to launch the new app with the basic features.
As a team we work to an Agile methodology meaning our development plan can change depending on priority from customers and sales leads. This means I have to ensure our development plan is up to date and research and development is done side by side ensuring new and upcoming features are researched, designed and technical specifications produced within a good time.
HI-Fi Wireframe
Various wireframes and UX flows were created for each section of the TRAKK app. Below shows an example of the new registration process that I created recently for an essential update for our clients onboarding. Please see the example flow below.
Final Hi-fi Designs

Welcome Login Screen

Walkthrough Screen 01

Walkthrough Screen 02

Walkthrough Screen 03

Walkthrough Screen 04

Login Interactive Screen

Site Selection Screen

Discover Screen

Workout Secondary Nav Bar Screen

Assigning a Workout Plan Screen

Viewing Workout Plan Screen

Saved Workout Summary Screen

Workout Creation Equipment List Screen

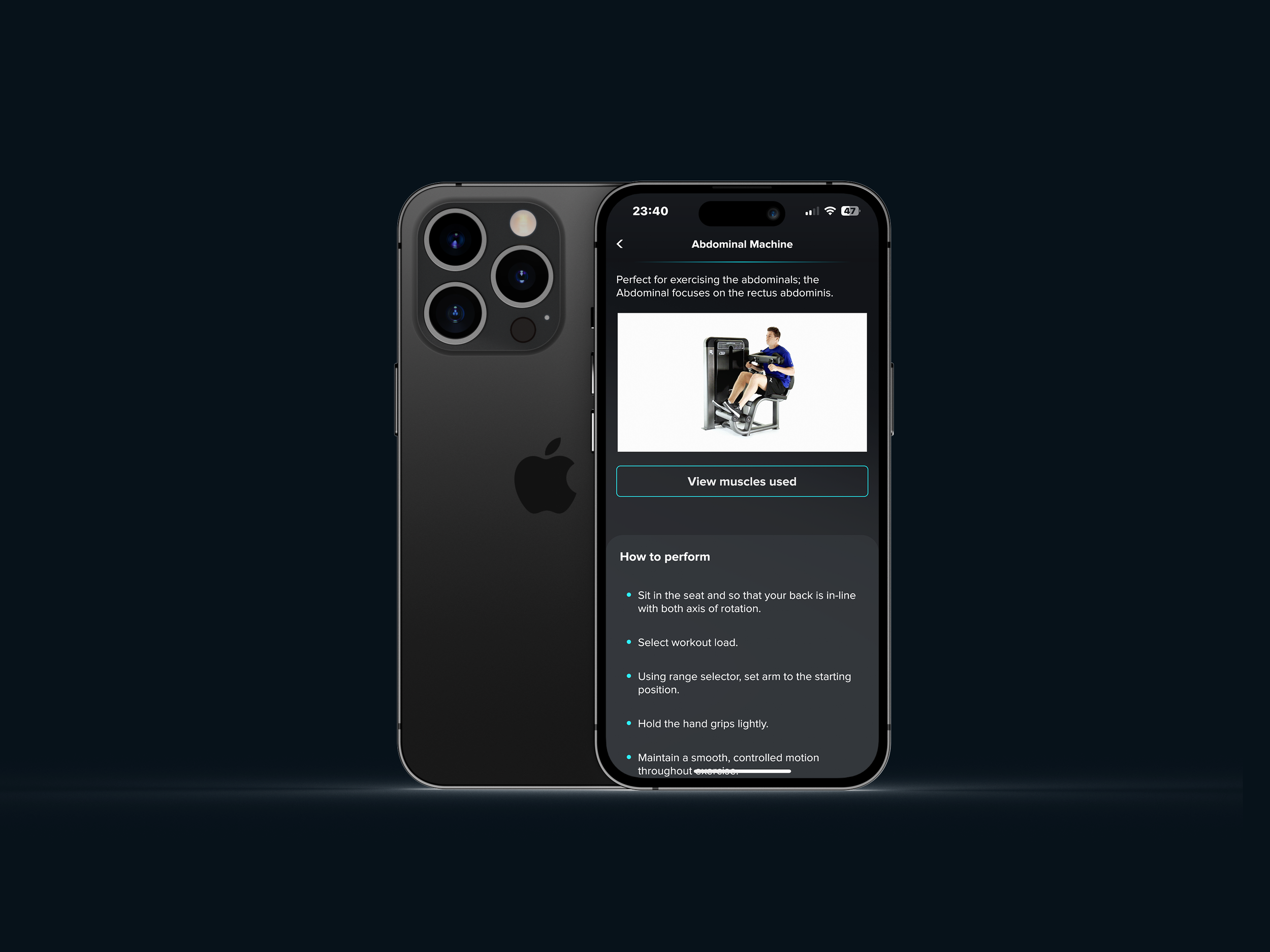
Workout Creation Equipment Help Screen

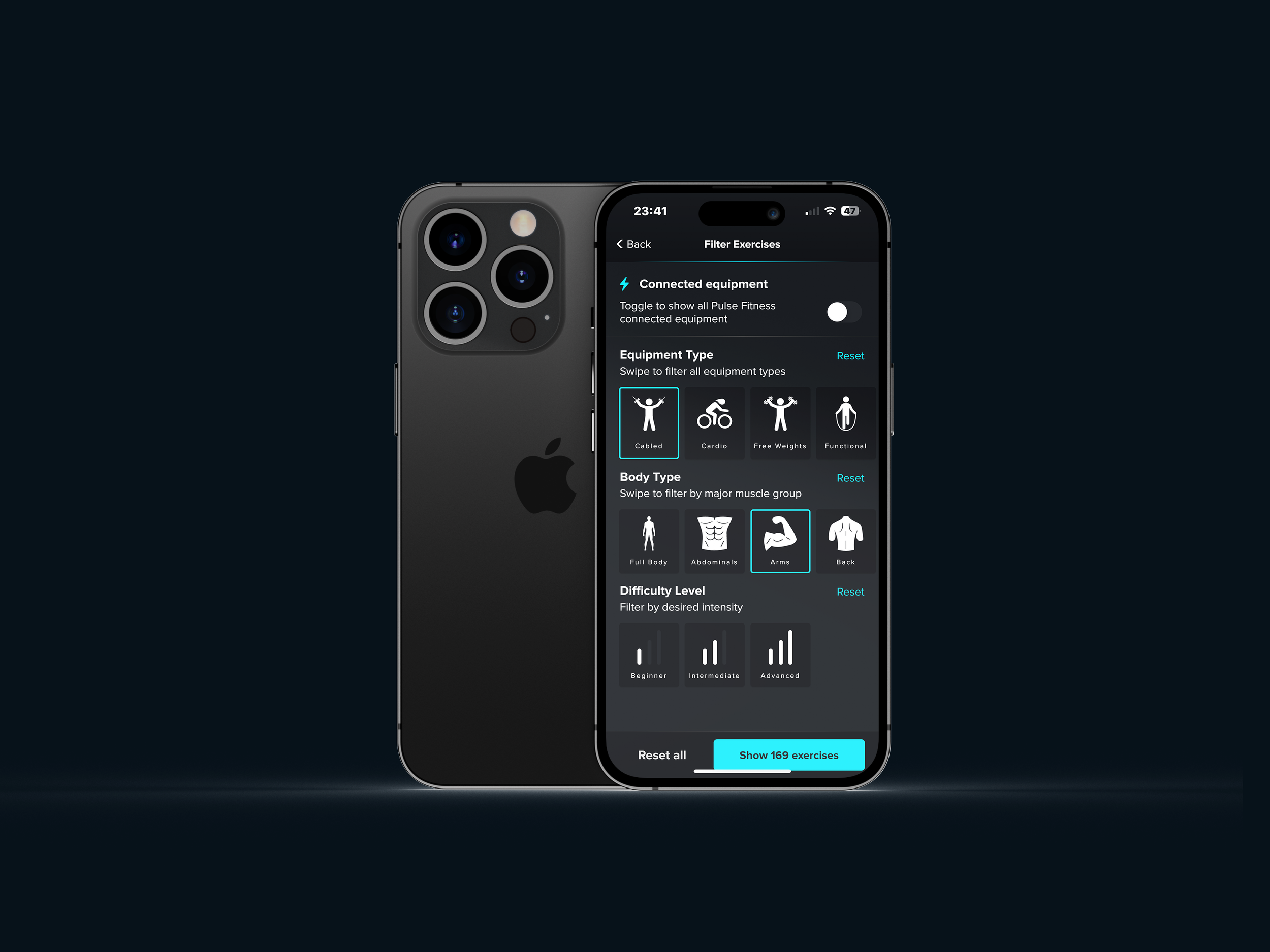
Workout Creation Equipment List Filter Screen

Workout Creation Builder Screen

Workout Goals Screen

Body Stats Overview Screen

Body Stats Overview Fat Mass Screen

Body Stats Manual Input Screen

Body Stats History Screen

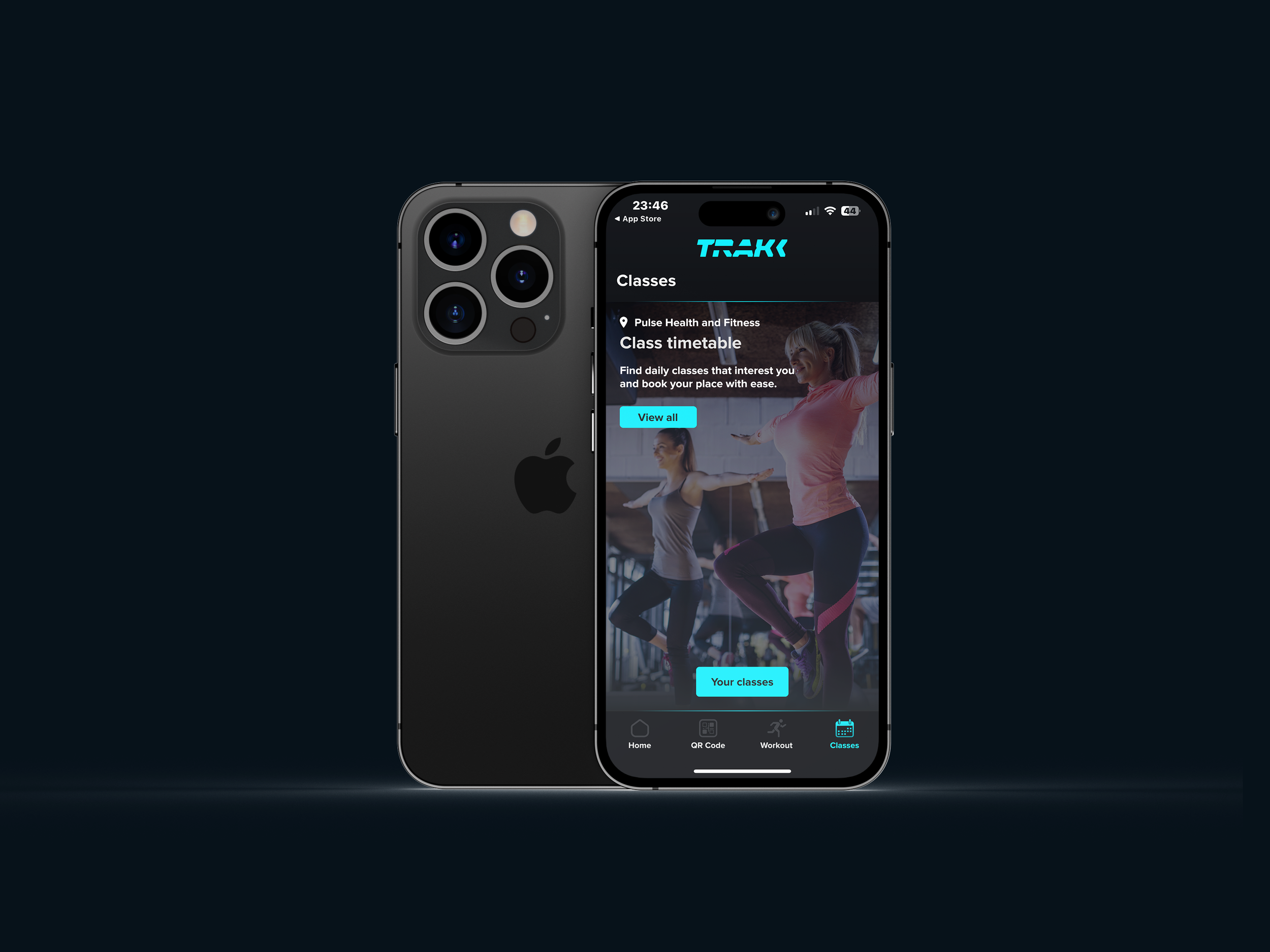
Class Booking Overview Screen

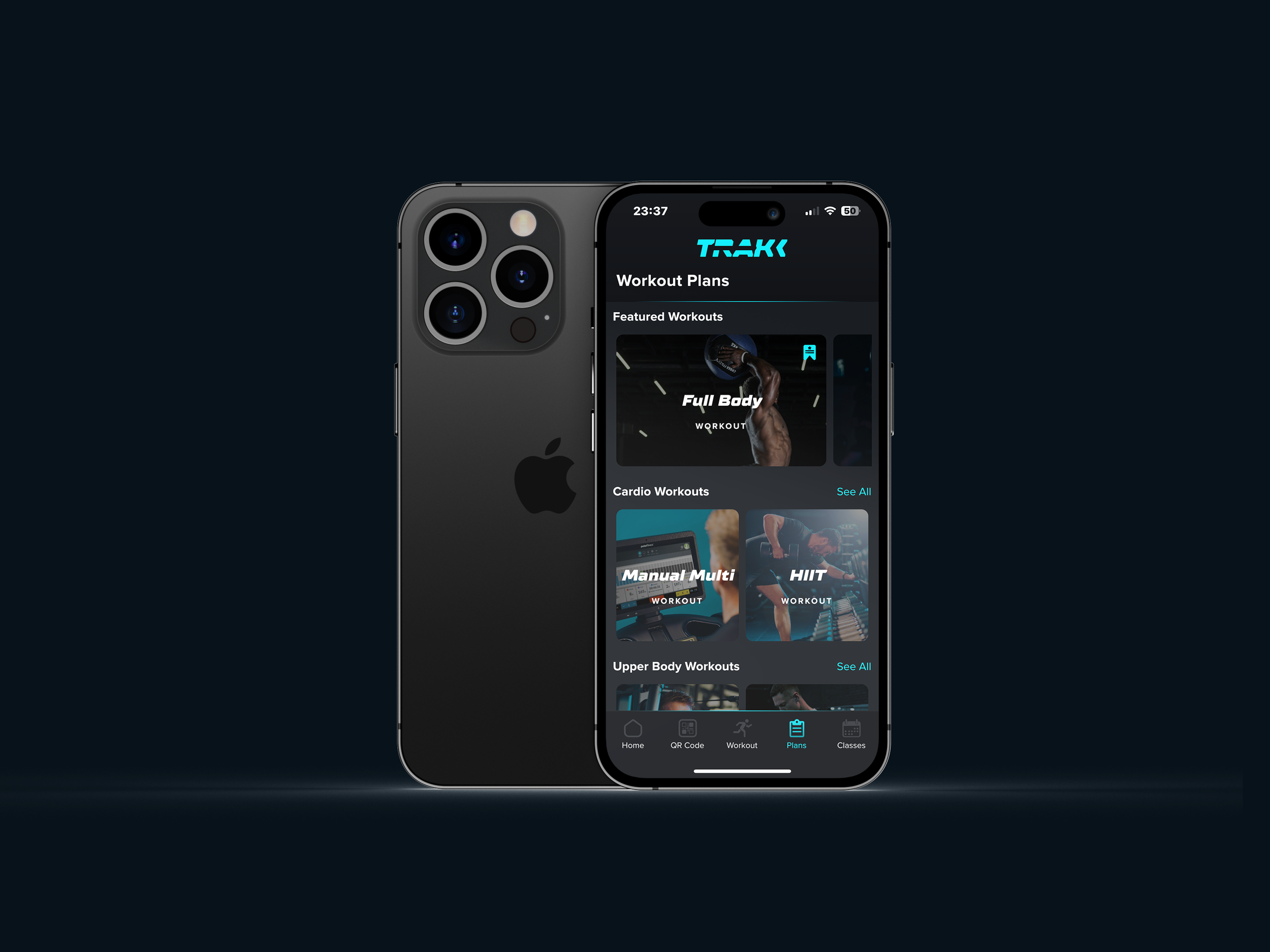
Workout Plans Overview Screen

Workout Plan Screen

Workout Plan Filter Screen

In Gym Mode - Strength Exercise Screen

In Gym Mode - Rest Screen

In Gym Mode - Cardio Exercise Screen

In Gym Mode - Cardio Manual Input Screen

In Gym Mode - Results Screen







